Responsive Webdesign – Was ist das?
Seit Jahren steigt die Anzahl der Nutzer, die beim Surfen im Internet das Smartphone oder das Tablet verwenden. Dafür ist ein Umdenken in Webagenturen beim Erstellen von Webseiten notwendig geworden. Sie können sich sicherlich noch an die Anfänge des mobilen Internets erinnern. Die Webseiten waren damals nicht für die kleinen Bildschirme optimiert. Es gab noch kein responsives Webdesign. Es sah manchmal richtig daneben aus. Die Zeit für responsive Optimierung der Webseite war gekommen. Mit der Geburt des mobilen Internets war auch das responsive Webdesign geboren.
9. Januar 2007 – Das Mobile Internet wurde geboren und machte responsives Webdesign notwendig
Am 9. Januar 2007 enthüllte Steve Jobs das erste iPhone. Jeder der die Veranstaltung gesehen hat wird sich die Augen gerieben haben was da präsentiert wurde. Damals lag der Schwerpunkt noch auf den intuitiven Bedienungen des. Es sollte einfach per Touchscreen funktionieren. Einen App Store gab es bei der Vorstellung noch nicht. Der kam erst bei der Vorstellung 2008 des iPhone 3g und machte den Weg für den Erfolg des Mobiltelefons erst möglich.
Mailen, surfen und Musik hören wurde jetzt mit einem Gerät möglich und mit einem Wisch konnte man von einer Anwendung in das nächste Wechseln. Das war die Geburtsstunde des mobilen Internets und machte eine komplett andre Herangehensweise an das Erstellen von Homepages erforderlich. Die ersten Versuche eines responsiven Webdesigns waren dabei noch sehr abenteuerlich. Was haben wir für Weichen programmiert, um den richtigen Code für mobile Ansichten auszuliefern.
Was ist denn nun Responsive Webdesign?
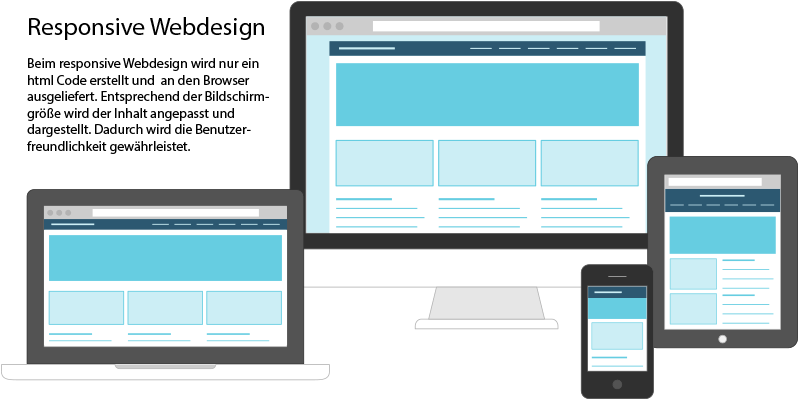
Es handelt sich beim responsive Webdesign, manch einer sagt auch responsives Webdesign, um die Möglichkeiten Webseiten auf verschiedenen Endgeräten optimal aussehen zu lassen. Dabei spielt nicht nur das Aussehen eine große Rolle, sondern auch die perfekte Bedienbarkeit der Homepage.
Bei responsiven Webdesigns sollen sich alle visuellen Inhalte automatisch an die Größe des Bildschirms anpassen. Zum Beispiel möchte ich große Titelbilder, die auf einem großen 24 oder 27 Zoll Bildschirm gut aussehen und ohne Probleme dargestellt werden können nennen. Auf einem kleinen Bildschirm wie es beim Smartphone der Fall wäre würde nicht alles angezeigt werden können, da das Bild viel zu groß wäre. Eventuell würde ein großer Teil der Informationen nicht angezeigt werden können. Die Informationen sind für den Benutzer verloren.
Umso wichtiger ist es das Smartphone Benutzer eine responsive Webseite angezeigt bekommen. Die meisten Benutzer suchen mit dem Smartphone nach schnellen Informationen wie Adressen, Telefonnummern oder Öffnungszeiten für Geschäfte. Es wäre fatal, wenn die diese für den Nutzer wichtigen Informationen auf der Homepage nicht angezeigt werden können. Deswegen gibt es responsive Webdesign.
Technische Umsetzung responsive Webdesign
Wenn eine Webdesign Agentur heute eine neue Webseite erstellt oder einen Relaunch plant, dann wird sie heutzutage mit responsive Webdesign umgesetzt. Dabei wird nicht nur das Webdesign an die Zielgruppe angepasst, sondern auch an die Bedürfnisse der verschiedenen Endgeräte.
Die Grundlagen für responsive Homepages bilden html, CSS (hier spielen die Media Queries eine ganz wichtige Rolle) und JavaScript. Mit diesen Technologien lassen sich die Anforderungen an eine responsive Homepage umsetzen. Diese Technologien ermöglichen dem Webdesigner mit nur einem Code die Ansicht der Webseite für verschiedene Bildschirmgrößen zu optimieren.
Die Vorteile responsive Webdesign liegen auf der Hand
Ein großer Vorteil einer responsiv reagierenden Webseite ist die Tatsache das die Laufende Pflege der Webseite weniger Zeit in Anspruch nehmen wird. Dadurch das nur ein Dokument für die Darstellung der Webseite benötigt wird muss in der Zukunft auch nur ein Dokument gepflegt werden.
Da die Webseitenpflege bei umfangreichen Websites einen großen Zeitaufwand bedeuten kommt man um eine responsive Webdesign nicht herum. Man stelle sich nur vor man müsste für Tablets und Smartphones jeweils eine Webseite pflegen. In diesem Fall würde es den dreifachen Aufwand bedeuten. Ganz zu schweigen davon das die Suchmaschinenoptimierung einen zusätzlichen Aufwand bedeutet.
Responsive Webdesign und die Sache mit der Suchmaschinenoptimierung
2021 stellte Google auf „Mobil First Indexierung“ um. Das bedeutet nichts anderes das Google die mobile Version einer Webseite für die Indexierung und das Ranking heranzieht. Das allein erklärt schon, warum eine Webseite heute unbedingt responsive optimiert werden muss. Gibt es keine mobile Version einer Webseite wird sie in Google Ranking nach hinten verschoben.
Es gibt aber noch andere wichtige Punkte im Zusammenhang von responsive Webdesign und SEO. Durch die verbesserte Benutzerfreundlichkeit auf verschiedenen Endgeräten steigt auch die Verweildauer der Benutzer auf den Webseiten. Eine gute Verweildauer und eine geringe Absprungrate können das Ranking entscheidend verbessern.
Brauchen sie eine neue Webseite?
Gestalten wir gemeinsam ihre neue Homepage
Ich bin Webdesigner aus Leidenschaft und verstehe mein Handwerk. Webseiten mit überdurchschnittlicher Performance und Komplexität können wir gemeinsam planen und umsetzen.
Wenn sie eine neue Webseite planen oder ihre „Alte“ ein neues Webdesign benötigt können sie jeder Zeit mit meiner Hilfe rechnen. Mit mir haben sie einen qualifizierten Entwickler und Webdesigner mit erfolgreichen Referenzen. Wenn sie mit einer neuen Webseite durchstarten wollen, dann kontaktieren sie mich per Telefon oder E-Mail.

Peter Genzel
+49(0) 171 1995433